To celebrate The Queen’s 60th year sat upon the throne, a new logo has been designed (see below). Your first impression may be ‘that’s bloody horrific, it looks like a child drew it!’. Well….it was. The logo was designed by 10-year-old Katherine Dewar, from Chester, who won a competition for children between the ages of 6-14 (yes – we know crowdsourcing is bad etc but I think we can make an exception in this case!). I have to admit that...
I’ve just noticed that it’s been almost 3 long years since I last did my last blog post on a book review. I’ve bought a hell of a lot of books relating to logo design and brand identity since then so I hope to be able to review as many as I can over the next few months, especially as a few readers were requesting some suggestions on this old post. A good place to start would be with my...
You may or may not have noticed that I love a monochromatic colour palette. I’ve had a few requests asking whether I could display some of my previous logo projects in black and white, which I feel is always the best way to truly look at the form of a logo. I’ve put together a custom designed WordPress website (with the help of Dan!) that does just that. Take a look at www.blacklogos.com.
When a brand is performing well, its logo is the ultimate symbol of success. When a brand fails and ceases to exist, the poor logo becomes an eternal reminder, haunting its previous owners who once were so proud to show it off. Businesses fail every day, even more so in the current economic climate, with even multi-national companies being threatened with the possibility of bankruptcy. Some of the larger well-known brands that ceased trading have logos that will allow some...
In March 2012, for the first time ever, Google Chrome was the most used browser on the web. Ever since it’s introduction in September 2008, its usage share figures have been rising, coinciding with the gradual decline of it’s main two competitors, Mozilla Firefox and Internet Explorer. With a 37.3% share, contrasted to 36.3% and 18.9% for Firefox and Internet Explorer respectively, the latest figures indicate the first significant change in user preferences since Firefox surpassed Internet Explorer in January...
To celebrate moving into our new office we wanted to give something back to the design community. We’ve secretly been working on some free social media icons to give away as a token gesture. The icons are fully scalable in vector format. We’ve tried to include icons for as many of the most commonly used social media platforms as possible. The full set of icons are listed in the image below. If we missed some out and you would like...
You’ve probably heard of the phrase ‘a picture is worth a thousand words’. I’ve always found it interesting as to whether this claim holds true for logo designs as they can effectively be either a picture (icon/symbol), a word (wordmark/logotype) or even a combination of both (crests/enclosures). Most marks are instantly recognisable as they are often used in the absence of type as a standalone icon, and obviously wordmarks contain the name of the brand they represent. Crests and enclosures...
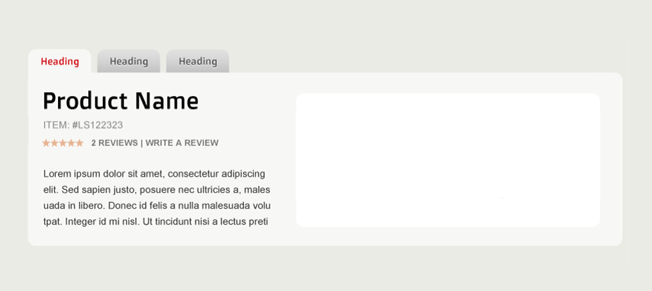
This tutorial will describe the extremely simple process of setting up a jQuery content switcher. There are many jQuery carousel scripts out there that enable you as a developer to create wonderful animations between elements to add some extra flair to your site, but what if you simply wanted to switch the content that was in a particular container without the need for a plugin? I will show you how this can be achieved with just a few lines of...
After months of planning, deliberation and consideration we are happy to announce that we have finally moved into our new headquarters in Wolverhampton. We’re only a stone’s throw away from the city centre, the Molineux and the train station so if you ever happen to be in Wolves feel free to pop in & say hello. Here are some pictures to show you what we’ve achieved:
This post will describe the easy method of nesting your wordpress archives in a dropdown list using jQuery and some simple CSS. The default function The default options that WordPress offers in displaying your blogs archives are rather rigid, in that you can only display them in one way. Using the wordpress wp_get_archives function we can set the following options: <?php wp_get_archives('type=daily'); ?> To display a list of archives grouped by date. <?php wp_get_archives('type=weekly'); ?> To display a list of archives grouped...
There has recently been a huge influx of companies offering ‘personalized’ website templates, and surprisingly (to me at least) , they seem to be very popular. Here I will outline five very important reasons why you should avoid using such templates on your new website. 1) They are popular Surely this is a sign of a concept that works? Ordinarily, this would be true, but in this case the more popular a design, the less unique your website becomes. One...
Using the WordPress menu feature has made it fairly simple for developers to add advanced styling to their WordPress navigation menus. It creates classes such as: current_page_item – To highlight the current page current_page_parent – To highlight the current pages parent current_page_ancestor – To highlight any ancestor of the current page WordPress automatically adds these classes to the menus on your site, meaning styling these elements is a simple matter of adding some CSS. There is one important class it...